WordPress增加自动解析优酷视频功能
看到其他朋友的博客的文章里有一些大型视频网站的视频,看着眼比较馋,自己就研究了一下如何解析优酷视频,直接在html里写进去的话我觉得也可以,但是还是想研究一下短代码,例如直接使用[youku][/youku]来解析,经过几个小时的研究,成功的实现了这个功能,估计那些代码大佬几分钟可能就完成了,但是我还是解决的过程分享一下。

一、研究解析地址
我发现优酷的解析比较简单,首先在你要随便找一个视频,视频地址如下:
http://v.youku.com/v_show/id_XMzkxODc0MDYxNg==.htm
我们只要把红色的部分取出来,以前面加上https://player.youku.com/embed/代码就可以,例:
https://player.youku.com/embed/XMzkxODc0MDYxNg
打开以上的地址,是不是就会看到视频了,这个方法网上就有分享。
二、增加短代码
我们需要把短代码增加到函数文件中,所有主题的函数文件都是functions.php,但是有一些主题这个文件里的代码非常少,会解析到另外的地址,只要看一下代码就可以,我们在这里面增加以下代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// 优酷视频 function youku($atts,$content=null,$code=""){ $return = '<div class="video-container"><iframe height="350" width="570" src="https://player.youku.com/embed/'; $return .= $content; $return .= '" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>'; return $return; } add_shortcode('youku','youku'); //增加按钮 function more_button_a(){ if(!current_user_can('edit_posts')&&!current_user_can('edit_pages')) return; if(get_user_option('rich_editing')=='true'){ add_filter('mce_external_plugins','add_plugin'); add_filter('mce_buttons','register_button'); } } add_action('init','more_button_a'); function register_button($buttons){ array_push($buttons," ","youku"); return $buttons; } function add_plugin($plugin_array){ $plugin_array['youku'] = get_bloginfo('template_url').'/buttons/more.js'; return $plugin_array; } |
这短代码有两个功能,一是增加一个短代码来解析视频;二是为后台的文章编辑窗口增加一个按钮,这里后面有一个js,/buttons/more.js,这个JS文件其实就是调用一个图片。height="350" width="570"这两个参数可以调整视频的高度和宽度,同时class="video-container"这个DIV参数你可以把你想要的样式写在CSS文件里。
我们在主题文件夹下建一个名为buttons的文件夹,然后再建一个more.js文件,写入如下代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
(function() { tinymce.create('tinymce.plugins.youku', { init : function(ed, url) { ed.addButton('youku', { title : '优酷视频', image : url+'/images/youku.png', onclick : function() { ed.selection.setContent('[youku]' + ed.selection.getContent() + '[/youku]'); } }); }, createControl : function(n, cm) { return null; }, }); tinymce.PluginManager.add('youku', tinymce.plugins.youku); })(); |
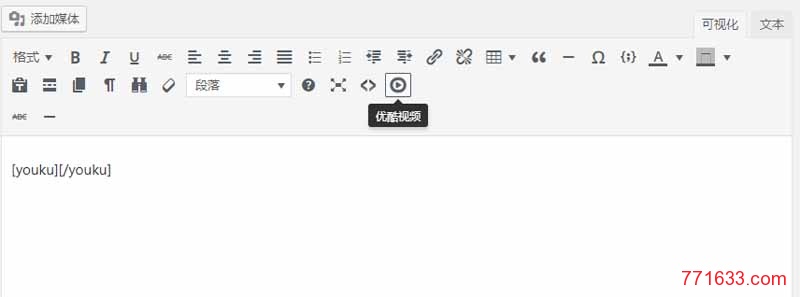
这个代码就是之前对应短代码按钮需要调用的图片,再buttons文件夹进而建一个images文件夹,里面放入一个名为youku.png的图片,就完成调用了,我是拷贝其他朋友的图标图片,写好的效果如下:

我们再看看输入的结果,我们输入上面的那一个视频:
这是实际代码
[youku]XMzkxODc0MDYxNg[/youku]
[youku]XMzkxODc0MDYxNg[/youku]
总结:使用这种方法可以把其他网站的视频也都解析过来,只要找到对应的解析地址,后续我再分享解析腾讯视频和bilibili等。
1 条留言 访客:0 条 博主:0 条
评论已关闭!

测试评论